Working with the SlidingPaneLayout

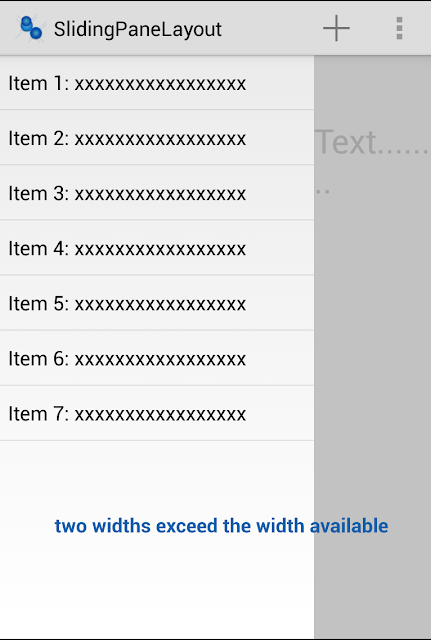
In the latest I/O 2013, Google showed a new app, Google Hangouts. This app is designed around the SlidingPaneLayout , which is a new addition to the support library. It provides and easy way to create two pane screens. You define the two panes and how much room they need to display. If the device has insufficient space to show both at once, the content pane will overlap the master pane and you can slide horizontally to reveal it; then swipe back to content. Implementing the SlidingPaneLayout is simple. The components required are now included in the latest support library (release 13). We can start with the layout file,and we'll add its tag to our layout XML file for an Activity. Like the DrawLayout the SlidingPaneLayout contains two children, the first child is the Master or left pane and the second child is the content or detail pane. For each pane you define the width that the pane requires. If the sum of these two widths exceed the width ...