Tips for ListView: View recycling, use the ViewHolder....

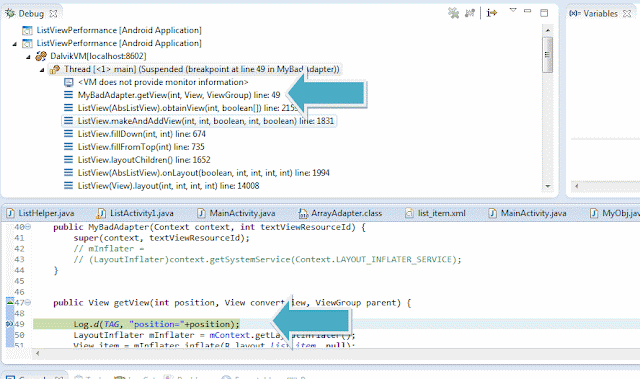
All android devs use extensively ListView in their apps. I think many of us, also myself of course, have written at least once a very bad Adapter. I think that the first time there was talked about performance and optimization of listview, was at I/O 2009. You can find this document . At Google IO 2010,the subject was taken up again. Here you can find the document . There are 2 key points: View recycling View Holder pattern I would say that many of Android examples that I see do the first item properly. It's pretty simple, use the convertView on simple adapters like ArrayAdapter or use the newView on more involved adapters like CursorAdapter . But I must say that the ViewHolder pattern is not so common . It is very important to understand what it is, and why we should use view recycicling and ViewHolder pattern. Let's take a small example. It is a BAD ADAPTER . You should never do it!! /** * Bad Adapter. * * DON'T USE IT !!!!! * */ public class ...