Restricted Profiles Settings

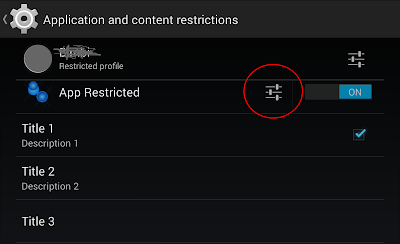
Yesterday Netflix for Android introduced the Restricted Profiles feature. It is a very powerful opportunity, but very few apps are using this feature. Remember that restricted profiles require API 18. Let's see how to realize it. It is very simple. First of all, we need to use a BroadcastReceiver that receives the ACTION_GET_RESTRICTION_ENTRIES intent. When we click on the setting icon, our BroadcastReceiver is called. Our receiver has a EXTRA_RESTRICTIONS_INTENT Bundle which contains the key-value pairs for each restriction. @Override public void onReceive(final Context context, Intent intent) { final Bundle currentRestrictions = intent.getBundleExtra(Intent.EXTRA_RESTRICTIONS_BUNDLE); In onReceive() method you have to create a RestrictionEntry for each restriction your app provides. Each RestrictionEntry defines a restriction title, description, and one of the following data types: TYPE_BOOLEAN TY...