ActionBarCompat and NavigationDrawer

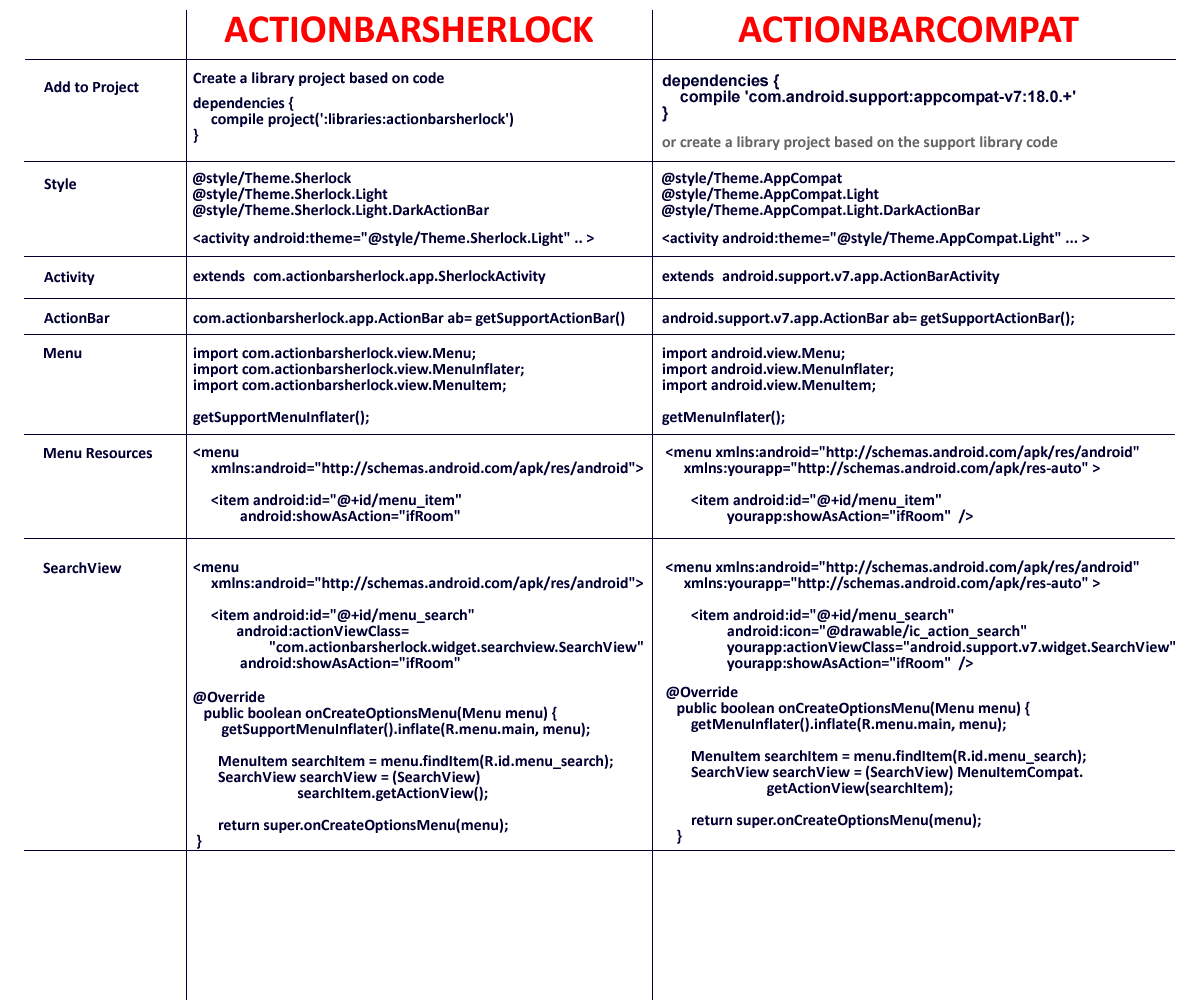
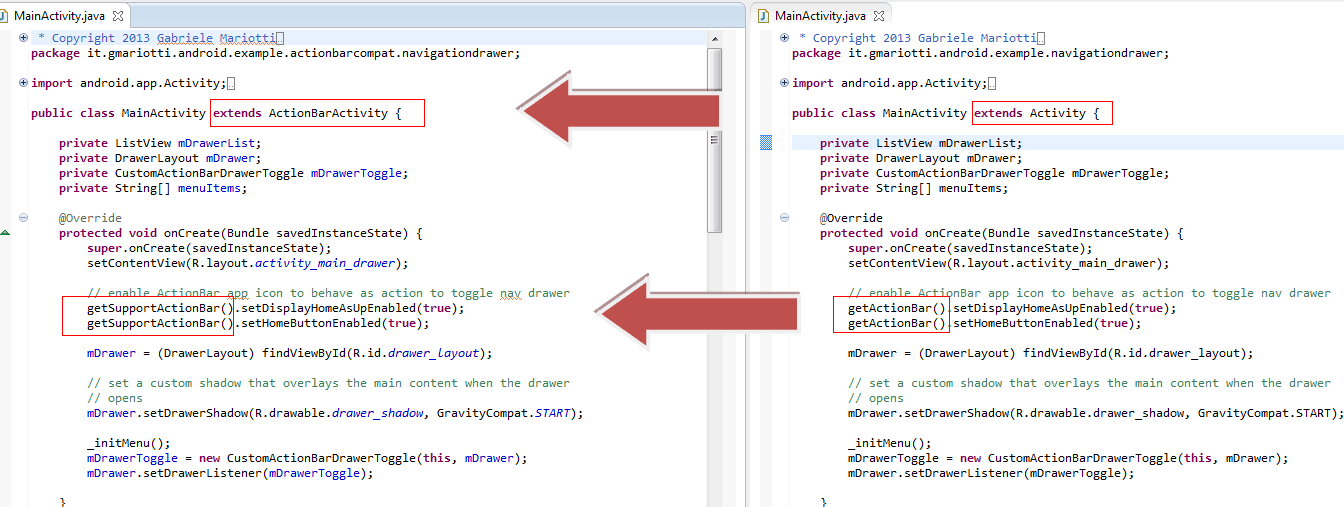
In previous posts I talked about new ActionBarCompat . ActionBarSherlock vs ActionBarCompat How to add ActionBarCompat to your project In this post we'll try to use ActionBarCompat with the NavigationDrawer . If you have already implemented a NavigationDrawer with ActionBar, it is very easy to migrate to ActionBarCompat. I will use code I wrote with post Creating a Navigation Drawer . Here you can see steps: First of all you have to add ActionBarCompat to your project. Then: In your Activity you have to extend ActionBarActivity . Change getActionBar() with get getSupportActionBar() . Pay attention with invalidateOptionsMenu() . You have to change it with supportInvalidateOptionsMenu(); It is very easy! Some last tips: Be careful not to use attributes that work only with API 14+ , like ?android:attr/listPreferredItemHeightSmall or ?android:attr/textAppearanceListItemSmall . In this case you can use different styles using folder values-v14. Be careful w...