GUI like Evernote Menu
In previous post I tried to make a GUI like Google Keep.
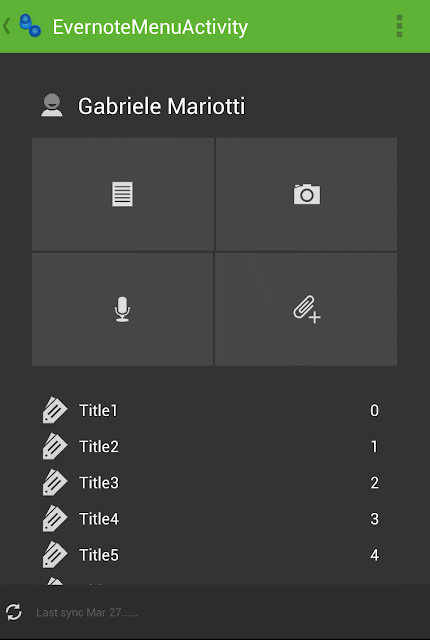
In this post I tried to clone Evernote Menu layout.
As always,do not take this code too seriously, it is just an example.

We start with ActionBar.
With Android Action Bar Style Generator (by Jeff Gilfelt) we choose a background and generate our zip code. We take only the part that interests us and integrate it.
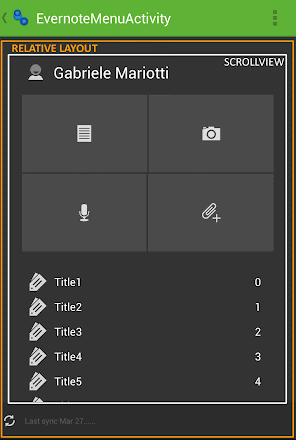
Then we start with first component. We put a ScrollWiew.
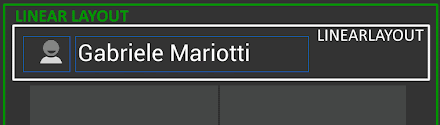
The first box will contain Account info. We use a LinearLayout with a ImageView and a TextView.
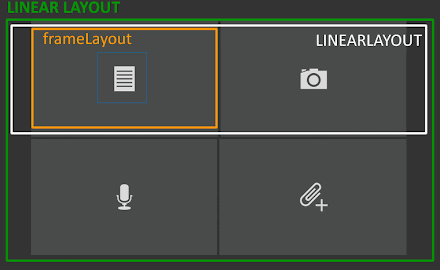
We can do it in many ways, with a GridView for example. I choose to use this layout:

With left, right and bottom margin, we realize a divider between 4 images.
For the button background we use:
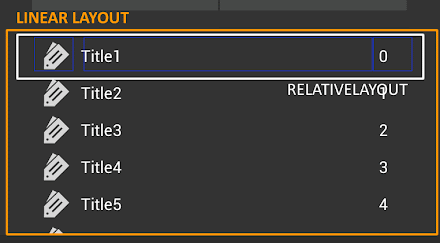
Now we add list.
We can't use a ListView, because we are inside a ScrollView.
Just use a LinearLayout instead, with an Adapter.

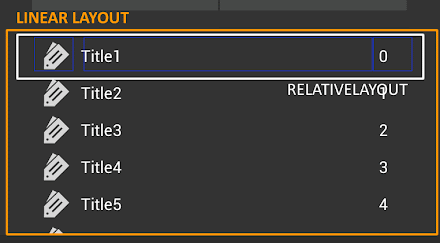
I choose a LinearLayout.

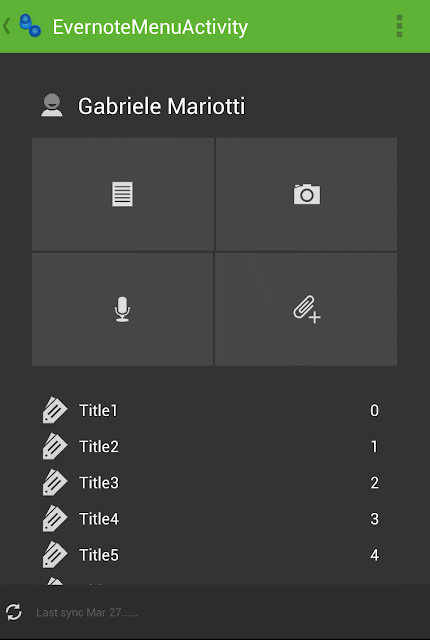
...and we obtain final GUI.
You can get code from GitHub:

We start with ActionBar.
With Android Action Bar Style Generator (by Jeff Gilfelt) we choose a background and generate our zip code. We take only the part that interests us and integrate it.
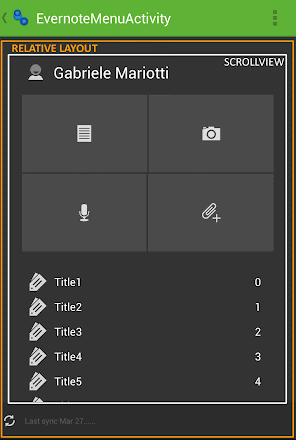
For our Activity we choose a RelativeLayout, and we put it under ActionBar.<style name="Theme.Evernote" parent="@android:style/Theme.Holo.Light"> <item name="android:actionBarStyle">@style/ActionBar.Solid.Evernote</item> <item name="android:windowBackground">@color/default_evernote_background</item> <item name="android:windowActionBarOverlay">true</item> </style> <style name="ActionBar.Solid.Evernote" parent="@android:style/Widget.Holo.Light.ActionBar.Solid"> <item name="android:background">@drawable/ab_solid_evernote</item> <item name="android:titleTextStyle">@style/Evernote.ActionBar.TitleTextStyle</item> </style>
Then we start with first component. We put a ScrollWiew.

Inside the scrollView we put a LinearLayout that will contain all components.<ScrollView android:id="@+id/scroll_ev" android:layout_width="fill_parent" android:layout_height="fill_parent" > .............. </ScrollView>
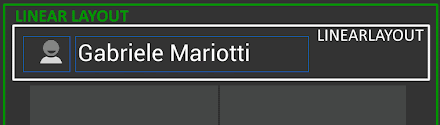
The first box will contain Account info. We use a LinearLayout with a ImageView and a TextView.

Then we put a divider, a box with 2x2 buttons and another divider.<LinearLayout android:id="@+id/box_inner_ev" style="@style/evernote_box" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical" > <!-- Account --> <LinearLayout android:id="@+id/box_evernote_account" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" > <ImageView android:id="@+id/evernote_account_icon" android:layout_width="36dp" android:layout_height="fill_parent" android:layout_marginRight="5dp" android:scaleType="center" android:src="@drawable/ic_person" /> <TextView android:id="@+id/evernote_account_username" android:layout_width="wrap_content" android:layout_height="fill_parent" android:gravity="center_vertical" android:maxLines="1" android:text="@string/evernote_username" android:textAppearance="@style/evernote_account" /> </LinearLayout> <!-- End Account --> ....
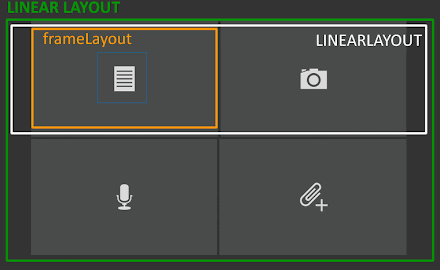
We can do it in many ways, with a GridView for example. I choose to use this layout:

It is very important android:layout_weight="1". In this way each image take up half width of its parent.<!-- Button --> <LinearLayout android:id="@+id/box_evernote_button" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <LinearLayout android:id="@+id/evernote_botton1row" android:layout_width="fill_parent" android:layout_height="@dimen/evernote_button_h" android:layout_marginBottom="2dp" android:orientation="horizontal" > <FrameLayout android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_marginRight="1dp" android:layout_weight="1" android:background="@drawable/evernote_button" > <ImageView android:id="@+id/evernote_button11" android:layout_width="fill_parent" android:layout_height="fill_parent" android:scaleType="centerInside" android:layout_marginRight="1dp" android:src="@drawable/ic_list_light" android:gravity="center" /> </FrameLayout> ..... </LinearLayout> ....... </LinearLayout>
With left, right and bottom margin, we realize a divider between 4 images.
For the button background we use:
We also should use a selector, something like this:<layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <!-- background --> <item android:drawable="@color/evernote_button_bkg"/> <!-- gradient <item> ..... </item> --> </layer-list>
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_focused="false" android:state_pressed="false" android:drawable="@drawable/evernote_button" /> <item android:state_pressed="true" android:drawable="@color/evernote_button_pressed" /> <item android:state_focused="true" ...... /> </selector>
Now we add list.
We can't use a ListView, because we are inside a ScrollView.
Just use a LinearLayout instead, with an Adapter.

In our Activity we use a very simple Adapter:public class EvernoteListLayout extends LinearLayout implements View.OnClickListener { private Adapter list; private View.OnClickListener mListener; public EvernoteListLayout(Context context) { super(context); } public EvernoteListLayout(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); } public EvernoteListLayout(Context context, AttributeSet attrs) { super(context, attrs); } @Override public void onClick(View v) { if (mListener!=null) mListener.onClick(v); } public void setList(Adapter list) { this.list = list; //Popolute list if (this.list!=null){ for (int i=0;i<this.list.getCount();i++){ View item= list.getView(i, null,null); this.addView(item); } } } public void setmListener(View.OnClickListener mListener) { this.mListener = mListener; } }
private class MyListAdapter extends BaseAdapter {
String[] items = new String[] { "Title1", "Title2", "Title3", "Title4",
"Title5" , "Title 6" , "Title 7" };
@Override
public int getCount() {
return items.length;
}
@Override
public Object getItem(int position) {
return items[position];
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = LayoutInflater.from(getApplicationContext()).
inflate(R.layout.evernote_list_item, parent,
false);
}
// setup our row
TextView text = (TextView) convertView.findViewById(R.id.ev_list_text);
text.setText(items[position]);
ImageView image = (ImageView) convertView.findViewById(R.id.ev_list_image);
image.setImageResource(R.drawable.ic_labels);
TextView textnumber = (TextView) convertView.
findViewById(R.id.ev_list_textnumber);
textnumber.setText(""+position);
return convertView;
}
}
For each row we have this layout, defined in evernote_list_item.xml
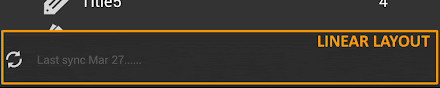
Last component is the footer bar.<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="@dimen/evernote_listitem_h" android:background="@color/default_evernote_background" android:orientation="vertical" > <ImageView android:id="@+id/ev_list_image" android:layout_width="wrap_content" android:layout_height="@dimen/evernote_listitem_icon_h" android:paddingLeft="5dp" android:layout_alignParentLeft="true" android:layout_centerVertical="true" /> <TextView android:id="@+id/ev_list_text" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_centerVertical="true" android:paddingLeft="5dp" android:layout_toRightOf="@id/ev_list_image" android:textColor="@color/evernote_title" android:textSize="@dimen/evernote_list_text" /> <TextView android:id="@+id/ev_list_textnumber" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:layout_marginLeft="5dp" android:layout_marginRight="16dp" android:textColor="@color/evernote_title" android:textSize="@dimen/evernote_list_text" /> <View android:id="@+id/ev_list_divider" android:layout_width="fill_parent" android:layout_height="1.0dip" android:layout_alignParentBottom="true" android:background="@color/evernote_list_divider" /> </RelativeLayout>
I choose a LinearLayout.

. It is important android:layout_alignParentBottom="true" to align this layout to bottom.<LinearLayout android:id="@+id/box_footer_bar_ev" android:layout_width="fill_parent" android:layout_height="48dp" android:layout_alignParentBottom="true" android:orientation="horizontal" android:background="@color/evernote_footer" android:scrollbars="none" > <ImageView android:id="@+id/ev_footer_image" android:layout_width="@dimen/evernote_footer_icon_h" android:layout_height="fill_parent" android:gravity="center_vertical" android:src="@drawable/ic_refresh" android:paddingLeft="4dp" /> <TextView android:id="@+id/ev_footer_text" android:layout_width="fill_parent" android:layout_height="fill_parent" android:paddingLeft="10dp" android:gravity="center_vertical" android:text="@string/evernote_lastupdate" android:textColor="@color/evernote_footer_text" android:textSize="@dimen/evernote_footer_text" /> </LinearLayout>
...and we obtain final GUI.
You can get code from GitHub:


terpgecred-shi Jared Ellenberg https://wakelet.com/wake/7xxzY1UUYpN37d_AvjQoh
ReplyDeletecoabestlugoo
raeprobli_wo Katie Perry https://www.orhansalliel.com/profile/Community-Organizing-And-Development-4th-Editionepub/profile
ReplyDeletepuclutome
guiverZquiga Darrell Orlando Disk Drill
ReplyDeletehttps://filesbag.net/category/multimedia/video-editors/
Avast Cleanup
chihojehot